
For those that track website design trends, it will have been hard not to notice the increasing use of 'hero' images prominently on home page design. These are large, prominent images which - typically - show the product as the hero. Many sites have adopted this approach. The question is: do they actually work?
What is a hero image?

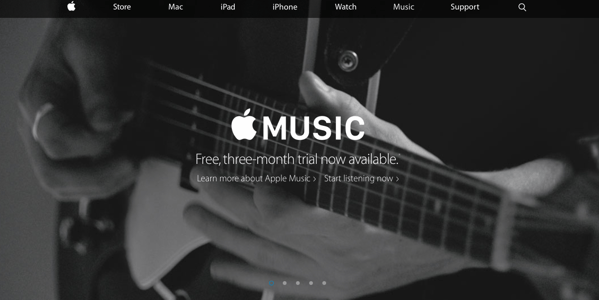
Looking at this example from the Apple.co.uk website, we see a typical hero picture. It takes up a large amount of the screen (can be approx 70%) and all the associated links are overlaid so users are drawn to 'using' the image. Normally, the hero image is for something new and which needs lots of attention.
Quite clearly, it is the first thing that is seen on the page.
Grabs attention
This approach clearly grabs attention and, if the image is right, it will appear sexy (commercially speaking). This is a good thing? You should be asking whether such an approach works for an e-commerce site too?
Actually they do work
Some studies by Dell and KinderCare have shown that such an approach will reduce bounce rates and will increase conversions too.
Rules to follow to make this work for you
- Do not use stock photography: it is too easy to spot and will not give the right impression. Images of your product and customers involved with your product work best.
- Mobile: make sure the images scale well for mobile devices.
- Easy to look at: make sure that overlaid buttons are placed where they don't interfere with the image itself (e.g. don't cover an ineresting part of the image). That will irritate.
- Test it: you might find that hero images do or do not work for you. However, you need to test a number of possible images to make sure you know whether it is the image or the approach.
There are some very large improvemets been made by some larger sites which have added high amounts of e-commerce value by making the change. With a sensible approach of having a couple of possible designs and a couple of images, you too could be increasing your conversion rate with only reasonable investment.
If you liked this blog then you might also like this previous blog too.

